Member-only story
PWA — How to create a PWA React app using typescript.
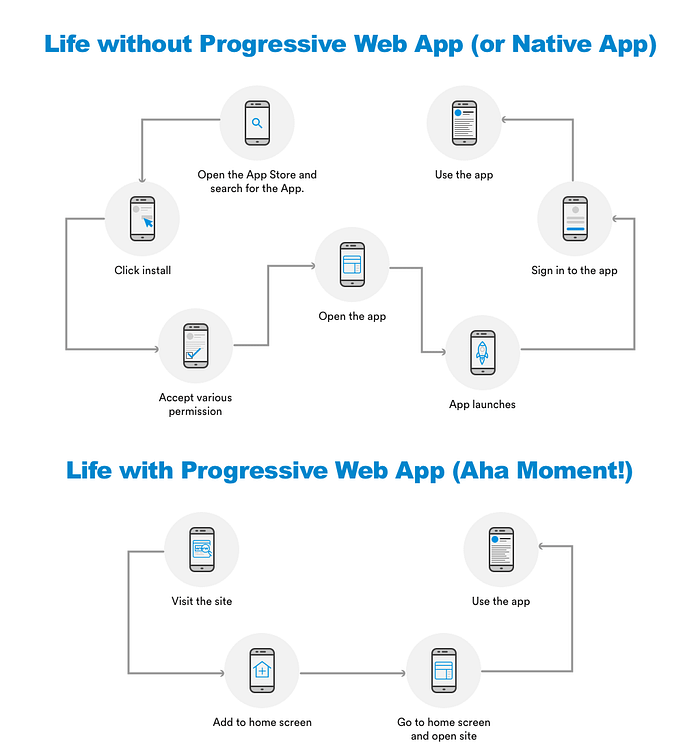
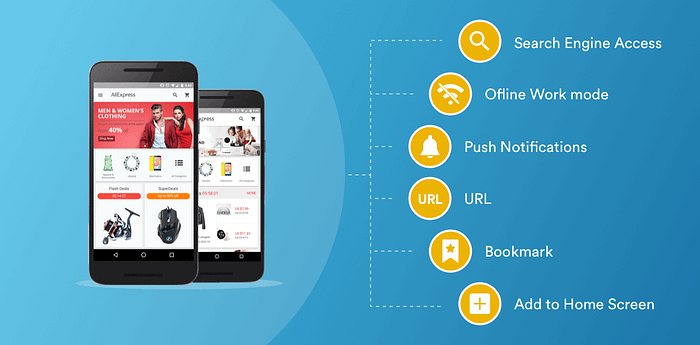
PWA is known as Progressive web application, As an advancement of web is happening , Web applications are becoming popular. Instead of installing apps for every business,enterprises, Now we can use their PWA as application.Using PWA we can create the feel of application without taking much space on device.

In order to build a Progressive Web App, the following minimum requirements should be met:

Installable:
PWA application should be installable.
Secure:
A secure connection (HTTPS) over your site makes sure all traffic is as safe as a native app. A secure endpoint also allows the service worker to securely take action on the behalf of your app.
Standard Manifest:
The site should be controlled by a W3C manifest that determines the experience and behaviour of your PWA. This includes everything from images, to language, to the start page of your web app.
Network Independent:
The Progressive Web App should have a mechanism (e.g. through a service worker) to help control traffic when the network isn’t there or isn’t reliable. The app should be able to work independent of network.
Responsiveness:
The site should be responsive on tablets & mobile devices.
Cross-Browser:
The site should seamlessly work on multiple browsers (e.g. Chrome, Edge, Firefox and Safari).
Deep Linking:
Each page of the site should have a unique URL (individual pages are deep linkable via URLs e.g. to share on social media).
How We can build Progressive Web App using React Js with Typescript. Most of the concept which we are going to implement , applies to all Web app. just there implementation as per used script will change.
first requirement is :-
- Manifest